Responsive Images:
Coming Soon!
Who????
What is Responsive images?
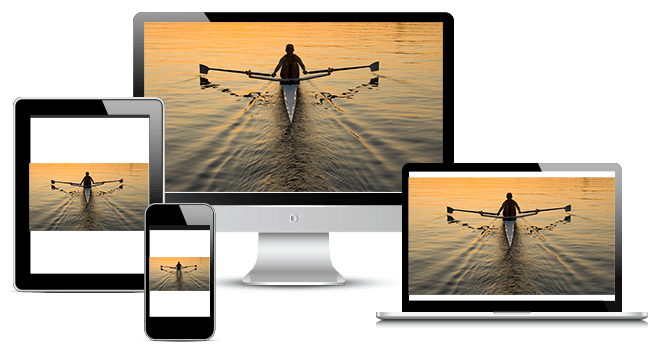
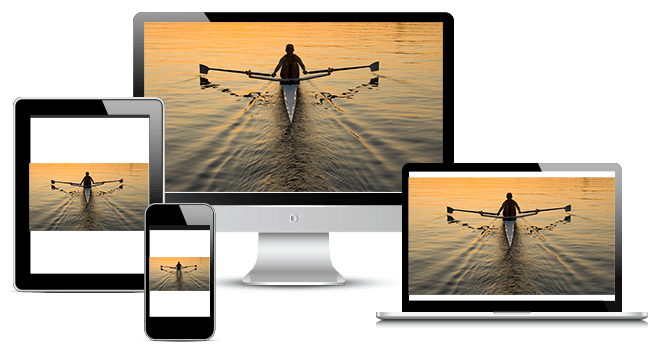
Efficiently load properly dimensioned images that fit the page's design
At the beginning
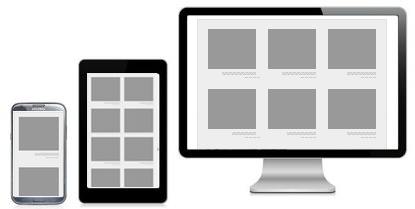
RWD
- Media Queries
- Fluid grids
- Flexible images
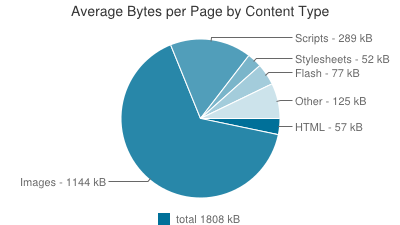
"Just send the largest possible image"
"And let the browser resize it"
BLOAT!!!
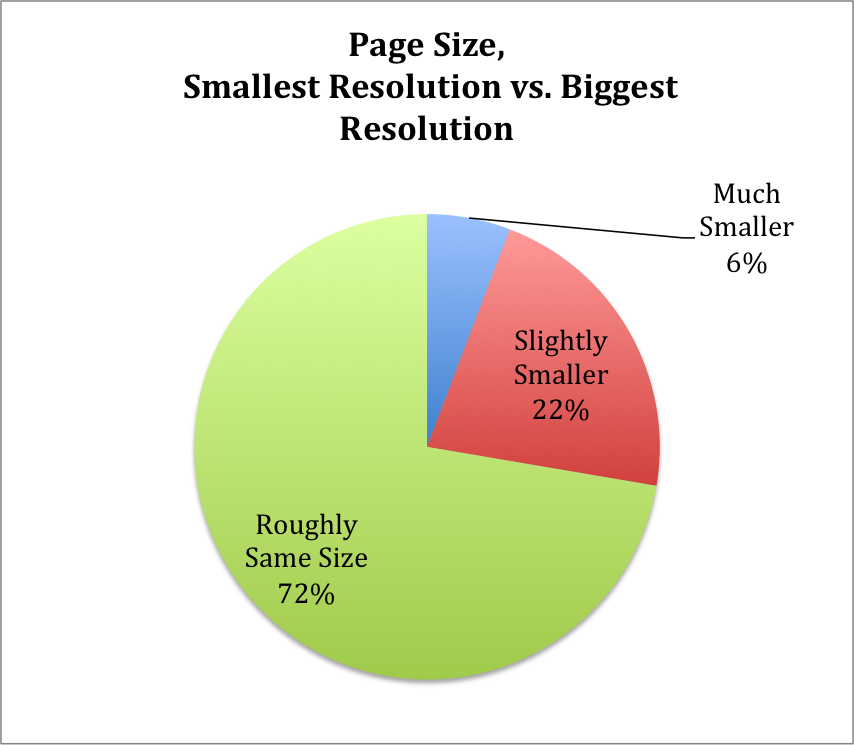
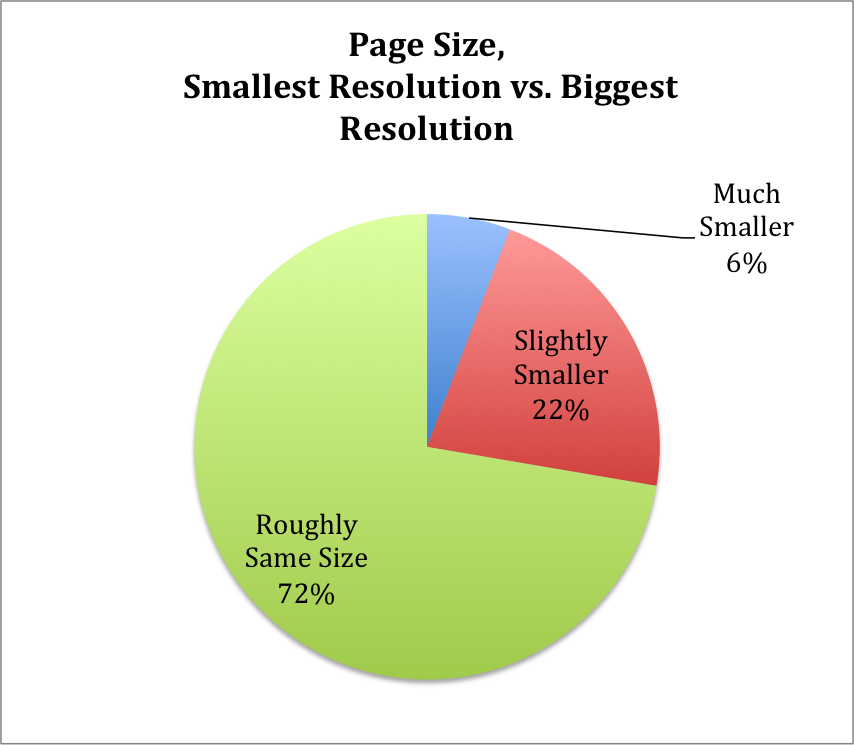
72% Serve same resources

guypo.com
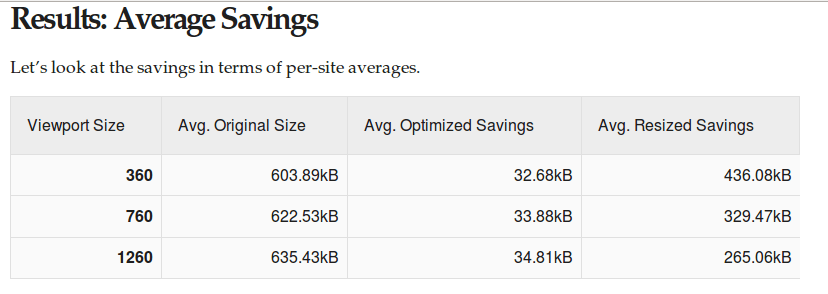
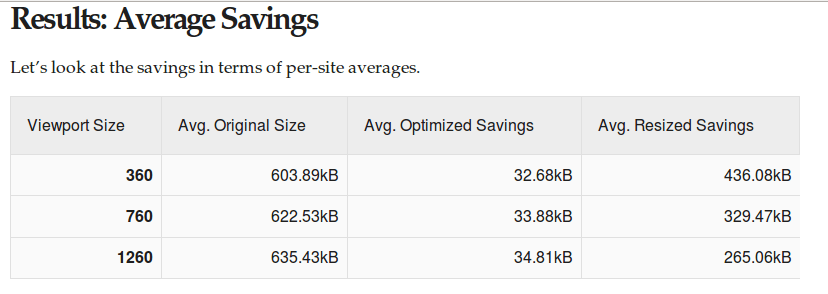
How much can be saved?
Up to™ 72% image data savings

tkadlec.com
data plan abuse
People demanded a solution
Turned to the mailing lists
Proposals!
Y U NO MEDIA ATTR
Moar proposals!
Y U NO CSS
srcset proposal
Picture *and* srcset
Browsers weren't convinced
9 months later
Src-N
Moar proposals???
Y U NO *
Back to picture
Blink tho
So, crowdfunding to the rescue

~80 patches later
Blink work is done
WebKit is half way through
A group effort
The srcset 'x' part
Load hi-res images
on hi-res devices

The syntax
<img src="1x.jpg"
srcset="2x.jpg 2x, 3x.jpg 3x"
alt="The president.">
Use case
Art direction


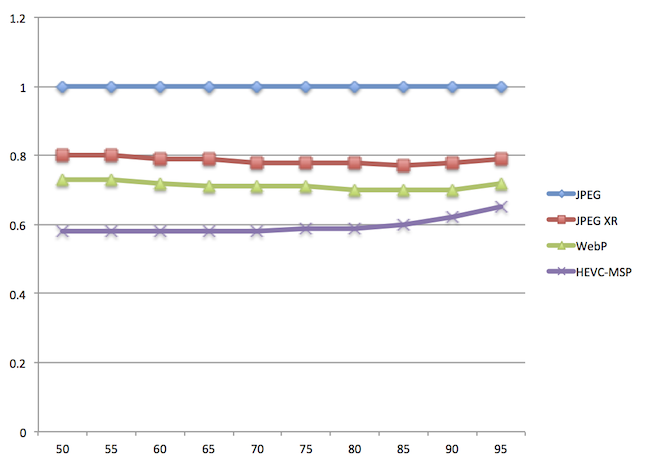
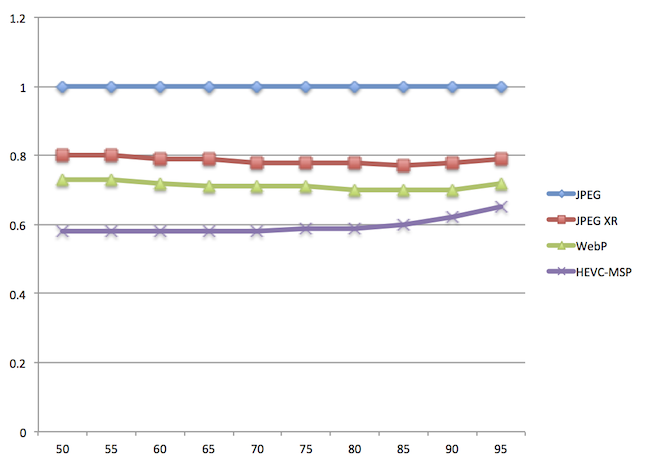
Use case #2 - MIME type fallback

The syntax
<picture>
<source media="(min-width: 45em)"
srcset="large.jpg">
<source media="(min-width: 18em)"
srcset="medium.jpg">
<img src="small.jpg" alt="The president.">
</picture>
Mime type fallback
<picture>
<source type="image/webp"
srcset="prez.webp">
<source type="image/vnd.ms-photo"
srcset="prez.jpx">
<img src="prez.jpg" alt="The president.">
</picture>
The sizes + srcset 'w' descriptor part
use case
variable width images

The syntax
<img src="otherpic.jpg"
alt="The president giving an award."
sizes="(max-width: 30em) 100vw,
(max-width: 50em) 50vw,
calc(33vw - 100px)"
srcset="pic100.jpg 100w,
pic200.jpg 200w, pic400.jpg 400w,
pic800.jpg 800w, pic1600.jpg 1600w,
pic3200.jpg 3200w">
<picture>
<source media="(min-width: 80em)"
srcset="fixed_with_bg.1x.jpg 1x,
fixed_with_bg.2x.jpg 2x">
<img src="otherpic.jpg"
alt="The president giving an award."
sizes="(max-width: 30em) 100vw,
(max-width: 50em) 50vw,
calc(33vw - 100px)"
srcset="pic100.jpg 100w, pic200.jpg 200w,
pic400.jpg 400w, ..." >
</picture>
<advice>
To picturefill or
<picture> or srcset?
Source order matters
<picture>
<source media="(min-width: 45em)"
srcset="large.jpg">
<source media="(min-width: 18em)"
srcset="medium.jpg">
<img src="small.jpg" alt="The president.">
</picture>
!=
<picture>
<source media="(min-width: 18em)"
srcset="medium.jpg">
<source media="(min-width: 45em)"
srcset="large.jpg">
<img src="small.jpg" alt="The president.">
</picture>
Source-size order matters
sizes="(max-width: 30em) 100vw,
(max-width: 50em) 50vw,
calc(33vw - 100px)"
!=
sizes="(max-width: 50em) 50vw,
(max-width: 30em) 100vw,
calc(33vw - 100px)"
'sizes' default value
<img src="otherpic.jpg"
srcset="pic100.jpg 100w, pic200.jpg 200w">
is identical to
<img src="otherpic.jpg" sizes="100vw"
srcset="pic100.jpg 100w, pic200.jpg 200w">
Intrinsic sizing

Moar intrinsic sizing

Styling
"Picture is a magical span, nothing more"
- Tab Atkins
Alternative text
Future compat
Feature detection FTW!
HTMLImageElement.sizes & HTMLPictureElement
Which resource was picked?
HTMLImageElement.currentSrc
Content negotiation based
Responsive images
are coming HERE!